Lo stack di applicazioni lato server è cambiato radicalmente, così come la progettazione delle applicazioni: per molti, l'architettura a microservizi è più cool di quella monolitica.
E tra termini come PWA, SSR o SSG ecco che OVHcloud si adegua al mercato con la nuova offerta Web PaaS: una soluzione che unisce la comodità di un pannello di gestione server unita al management degli ambienti di sviluppo e di produzione di un'applicazione web.
A chi è rivolto Web PaaS
La nuova offerta OVHcloud è rivolta principalmente agli sviluppatori freelance e ad agenzie di sviluppo software nel ramo web.
Il servizio, composto principalmente da un pannello di gestione (basato su Platform.sh) e uno spazio nel cloud del provider francese, ha tutto ciò che ci serve per creare ambienti di sviluppo (staging) e di produzione per la messa online di un'applicazione web.
È dunque un servizio per coloro che non hanno intenzione/voglia di occuparsi della sistemistica, permettendosi di scalare le risorse a loro disposizione con un semplice click del mouse.
Il risultato è quindi una piattaforma pensata specificatamente per gli sviluppatori, senza scomodare il piano sys o networking, che vogliono concentrarsi solo su ciò che sanno fare meglio: programmare.
La prima configurazione
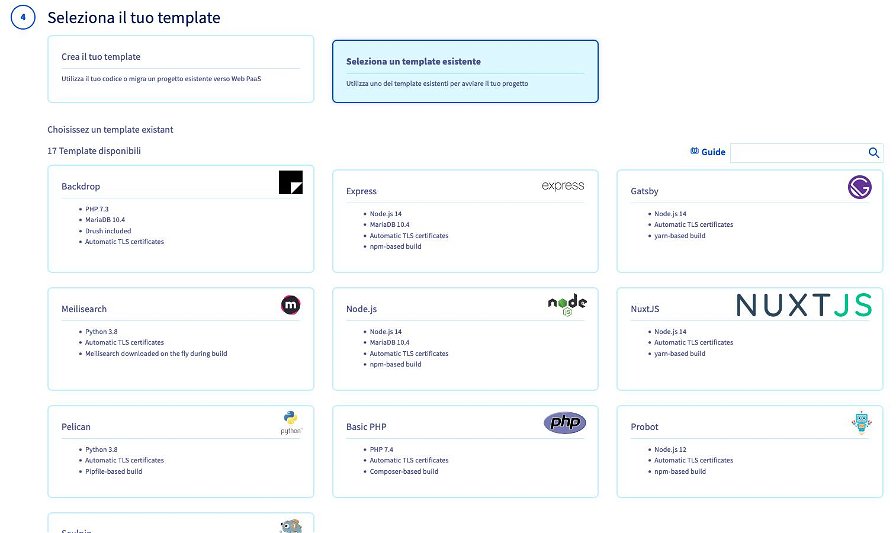
L'installazione dei servizi – dall'interprete PHP/Node.js/Python o dei daemons – backup automatici o generazione dei certificati HTTPS (in cui è integrato Let's Encrypt di default) è compito del pannello integrato: il tutto è coadiuvato da un processo step-by-step che consente di scegliere la macchina, il template da utilizzare, il datacenter e poco altro.
La scelta dei template è sicuramente completa: nel pacchetto Develop troveremo praticamente qualunque framework (Laravel, Symfony, Django, Ruby on Rails etc..), Site Generator (Gatsby, Next, Hugo, Gin etc...) e CMS (Wordpress nei vari formati) anche Headless (come Strapi).
Nulla ci vieterà comunque di basare il tutto su un software proprietario, purché i requisiti di runtime/servizi rientrino in quanto offerto da OVHcloud.
Web Paas è offerto con uno dei tre pacchetti di riferimento: Start, Develop o Expand. Ognuno di essi fornisce delle limitazioni in merito alle licenze utente e dello spazio, mentre l'upgrade di ognuno di essi stabilisce la quantità di risorse (espressa in vCPU) fornite dalle macchine.
È evidente quindi come l'offerta Start sia rivolta principalmente a freelancer con poche esigenze, mentre la soluzione Develop è più adatta a coloro che intendono lavorare in team a progetti più complessi o framework/librerie più importanti.
Riguardo il datacenter: al momento l'unico localizzato è in Francia (Gravelines, GRA7, nominata ovhcloud-fr-1) ma tutto fa pensare che in futuro il network verrà espanso anche in altri lidi (solitamente l'Italia è esclusa ma non è mai detta l'ultima parola).
Un panel completo a 360°
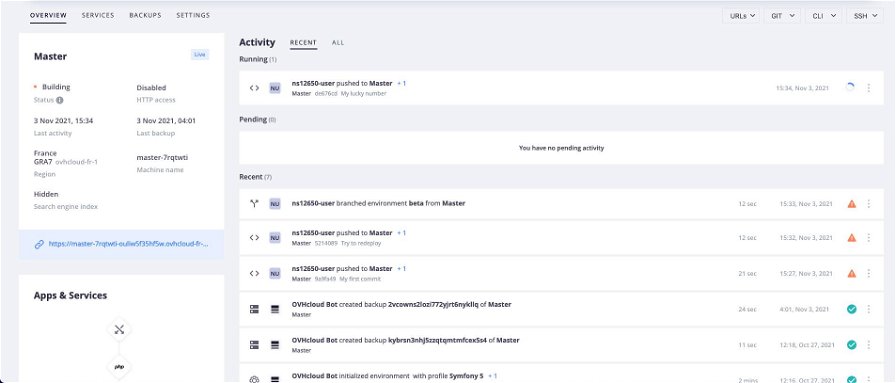
Una volta avviato il progetto balza subito all'occhio la semplicità con cui è possibile gestire l'intera macchina. Tutto merito di Platform.sh che ha costruito una dashboard chiara e immediata all'uso.
È possibile notare in alto a destra 4 tooltips essenziali:
- URLs: qui troveremo l'URL per l'accesso tramite browser. Ogni progetto ed environment viene accompagnato in automatico da un link d'accesso via https fornito dal sottodominio webpaas.ovh.net
- GIT: ogni branch del progetto può essere trattato anche come un repository GIT. Al suo interno troveremo le istruzioni per clonare il progetto in locale.
- CLI: OVHcloud offre la possibilità di interagire con la macchina tramite un tool da linea di comando firmata OVHcloud (basata su quello di Platform.sh).
- SSH: Anche gli utenti "old-school", che mangiano pane e linea di comando, potranno amministrare la loro macchina dal protocollo di controllo più popolare al mondo.
Nella parte centrale della pagina troviamo invece un feed delle attività compiute (come un deploy andato a male o costruito correttamente).
Una parte del panel è invece riservata alle configurazioni semplici: ad esempio potremo indicare se attivare o disattivare le email in uscita, così come gli accessi HTTP o permettere ai motori di ricerca di indicizzare i nostri contenuti. È inoltre presente un'interfaccia di configurazione dell'environment, che consente di iniettare variabili globali direttamente nel progetto.
Integrazioni in ogni salsa
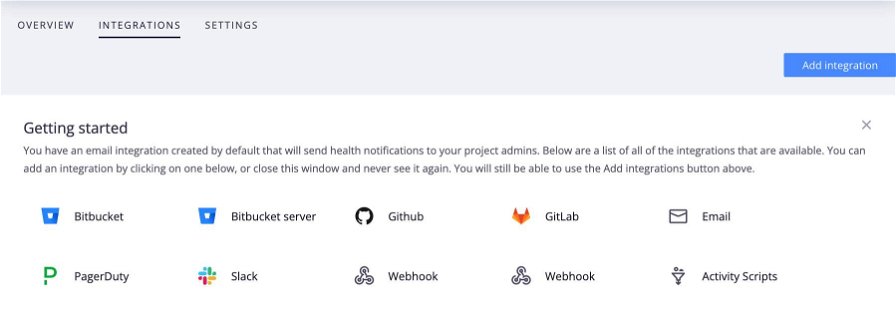
Ogni progetto che si rispetti avrà la sua repository in uno dei tanti provider GIT (e non solo) presenti sul mercato.
Oltre all'immancabile Github ritroviamo GitLab e Bitbucket per un'integrazione GIT completa. In questa stessa sezione possiamo decidere di ottenere gli Health status (volgarmente, le notifiche di stato dell'applicazione e del suo corretto deployment) tramite i quattro canali dedicati: Email, PagerDuty, Slack e via Webhook.
Quest'ultimo è disponibile anche per effettuare azioni all'interno del progetto: ad esempio, potremmo affiancarlo a manager di terze parti (come IFTTT) o script scritti ad-hoc per compiere azioni. Chi non ha mai sognato di fare un deploy della propria web app direttamente da Amazon Alexa?
C&C
Come anticipato, la macchina può essere controllata sia da SSH che da software in CLI.
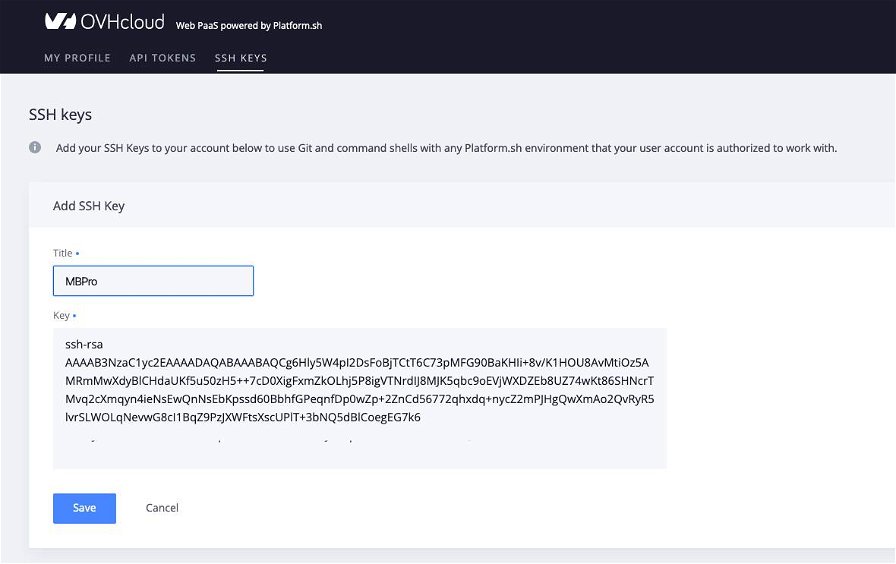
Per far ciò è necessario aggiungere la propria chiave pubblica SSH dal pannello, raggiungibile cliccando sul proprio avatar o nome in alto a destra della piattaforma. Per chi avesse problemi a raggiungerlo potrà seguire questo breve video fornito da Platform.sh.
Ricordiamo che la public key può essere generata solo dal proprio sistema operativo e funge da chiave d'accesso alla macchina, in sostituzione dell'ormai vetusta (e meno sicura) combinazione username/password. Nel nostro caso ci è bastato lanciare un sobrio:
$ cat ~/.ssh/id_rsa.pub | pbcopy
e incollare nella pagina dedicata il contenuto della chiave.
Il supporto al protocollo SFTP è presente, sebbene consigliabile per mero debugging. Ricordiamo infatti che in questo tipi di sviluppi non è contemplato l'upload manuale dei file di progetto: il tutto viaggerà unicamente al flow di sviluppo GIT-based classico e sarà dunque limitato ad esso.
In Web Paas non avremo un login con username/password ma un ben più sicuro accesso con chiavi SSH. Prima di interagire con la console, non dimenticare di aggiungere la tua chiave pubblica al pannello!
Push & Pull, come in GIT
Una delle funzionalità più utili è sicuramente il sistema di versionamento integrato: OVHcloud Web PaaS può infatti fungere anche da repository, accettando le operazioni GIT più comuni direttamente nel proprio progetto. Tutto questo senza doversi interfacciare con servizi esterni.
Ecco allora che possiamo mandare commit e push, così come pullare le modifiche dei nostri colleghi, creare branch e molto altro ancora senza doverci affidare a provider GIT di terze parti.
Dunque uno sviluppatore nel progetto sarà libero di clonare il progetto in locale, esattamente come farebbe con qualunque altro provider. In questo caso, basterà usare l'ormai noto "git clone", assicurandosi prima di aver pubblicato la propria chiave pubblica.
Backup a bordo!
Notiamo con piacere l'integrazione dei backup automatici per i nostri progetti (lato produzione).
Questi saranno avviati in automatico in base all'offerta in uso.
- Start: Backup settimanale - Retention settimanale
- Develop: Backup giornaliero / settimanale - Retention settimanale
- Expand: Backup giornaliero / settimanale - Retention settimanale
Se necessario sarà comunque possibile eseguire un backup manuale, purché rientri nell'offerta scelta in fase d'acquisto.
Web PaaS è adatto a te?
Web PaaS è chiaramente un prodotto rivolto ad un team di sviluppatori in ambiente web che ha bisogno di coordinare il proprio progetto attraverso un servizio all-in-one. La facilità con cui si crea un progetto, si avviano e si monitorano i servizi può essere uno dei motivi per chi è alla ricerca di un setup pronto in 5 minuti.
Sicuramente utile per chi si avvicina al mondo dello sviluppo web ma ancora non ha le competenze (o non vuole averle) nell'amministrazione di sistemi GNU/Linux et similia e non vede l'ora di rilasciare un MVP in tempi record.
La sua forza è però anche la sua estrema debolezza: non è un prodotto rivolto a tutti, soprattutto a chi è fortemente CMS oriented o che comunque ha poca dimestichezza con il codice. Da astenersi programmatori della domenica o web agency che confondono lo sviluppo di web app con Wordpress precotti.
In conclusione, Web PaaS cerca di rispondere a quel mercato emergente di sviluppatori che vivono di composer e npm ma che non hanno il tempo (o le competenze) per configurare gli ambienti condivisi e di mettere in produzione il loro prodotto.
Se siete interessati a poter provare una versione demo del prodotto, OVHcloud consente un periodo di prova di 30 giorni utilizzando il codice webpaasga, valido per il piano Start (€25) con scadenza al 31 gennaio 2022.